WEB制作のプロジェクトを進める上で、両者が共通の言語と理解を持っていることが不可欠です。ワイヤーフレームとデザインは、ウェブサイト制作の過程で頻繁に登場する用語ですが、どのような違いがあるのでしょうか?
この記事では、ワイヤーフレームとデザインの違いを明確にし、それぞれの役割と重要性を理解することで、クライアントがWEB制作のプロジェクトをスムーズに完結できるようになることを目指します。
目次
ワイヤーフレームとデザインの違い
ワイヤーフレームとデザインは、それぞれ異なる目的を持っており、WEB制作プロジェクトでは両方が必要となります。
ワイヤー:構造やレイアウト、ページ遷移など、WEBサイトの骨組み
デザイン:写真、カラー、フォントなどのビジュアル
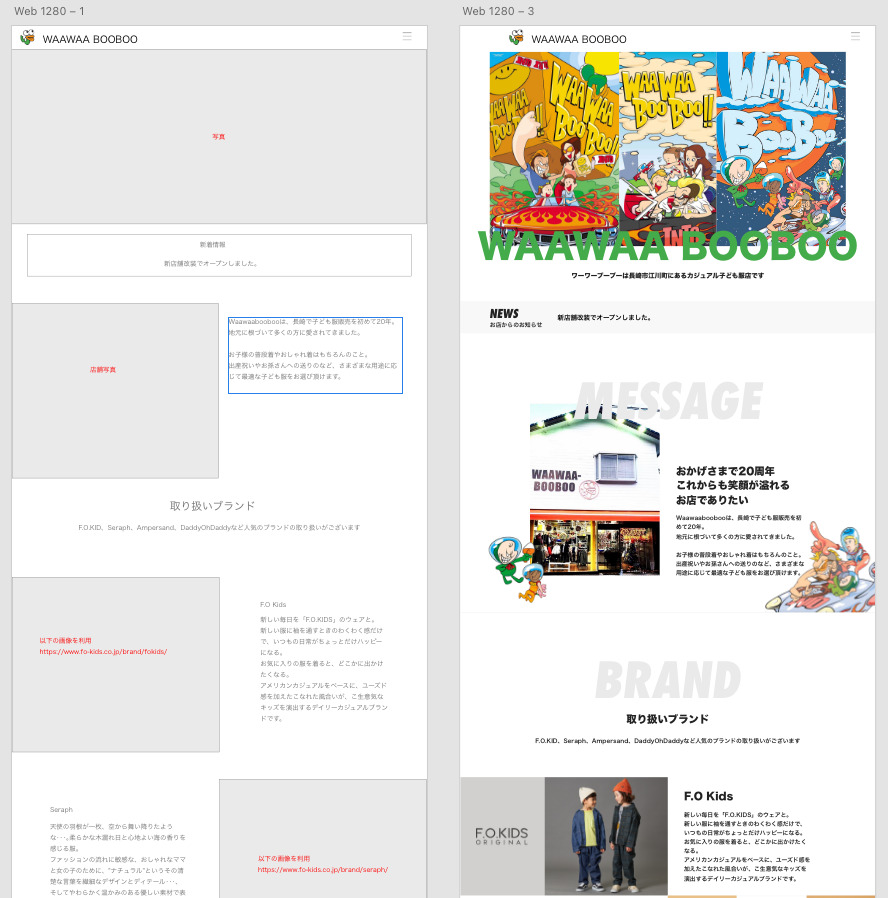
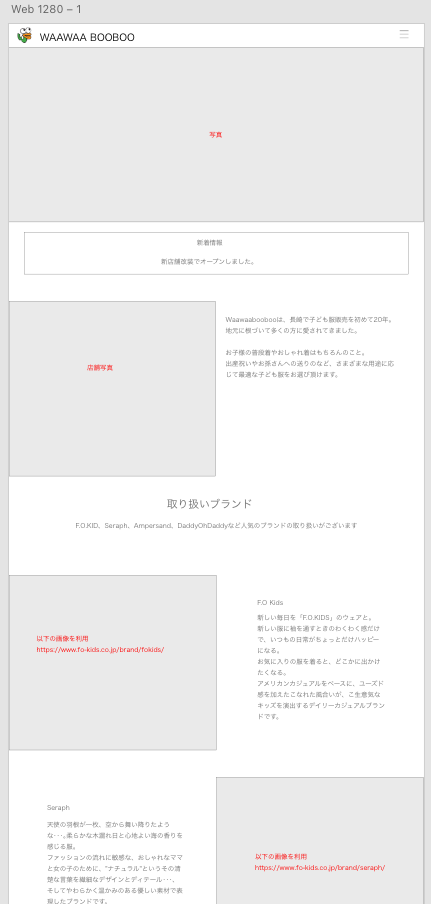
弊社で実際に制作したとあるホームページの制作事例です。左がワイヤーフレームで、右がデザインです。

簡単に概要を比較してみましょう。
| 機能 | ワイヤーフレーム | デザイン |
|---|---|---|
| 目的 | Webサイトの基本的な構造を定義する | Webサイトの完成イメージを伝える |
| 視点 | 構造的な視点 | 視覚的な視点 |
| 含まれている詳細 | テキストや画像の配置、ページ間のリンクなど | 色、フォント、画像など |
| 作成のタイミング | デザインプロセスの早い段階で作成 | デザインプロセスの後半で作成 |
家づくりに例えると・・・
家づくりにおけるワイヤーフレームとデザインの違いを以下のように例えることができます。
ワイヤーフレームは、家の基本的な構造やレイアウトを決定するもので、家の「骨組み」に相当します。これには、部屋の配置や大きさ、通路の位置、窓やドアの位置などが含まれます。
一方、デザインは、家の見た目や雰囲気を決定するもので、家の「顔」や「個性」に相当します。これには、外観デザイン(外壁の色や材質、屋根の形状など)、内装デザイン(壁紙や床材、照明など)、家具やカーテンの選択、インテリアの配置などが含まれます。
家づくりにおいて、ワイヤーフレームは家の基本構造を決めるための土台であり、デザインはその上で見た目や魅力を追求する要素です。両者をうまく組み合わせることが良い家づくりにつながります。
ここからは、ワイヤーフレームとデザインのそれぞれの特徴や役割について詳しくみていきましょう。
ワイヤーフレームとは?
ワイヤーフレームとは、WEBサイトの設計図とも言えるレイアウトを表しています。ウェブサイトの構造や情報の配置を示す図であり、デザインの前段階となるものです。
WEB制作では、単に「ワイヤー」や「レイアウト」と呼ぶ場合があります。
ワイヤーフレームに相当するものは、WEB制作以外のさまざまな分野でも見受けられます。
ワイヤーフレームに相当するものは、他の分野でもプロジェクトの初期段階で構造やレイアウトを計画する際に使用されます。以下にいくつかの事例を挙げます。
- 建築設計:建物の設計では、平面図や立面図がワイヤーフレームに相当します。これらは建物のレイアウトや機能、寸法を示すために使用され、建築家とクライアントが共同で計画を立てる際に重要なツールとなります。
- 製品設計:製品設計の初期段階で、製品の形状や機能、寸法を示すスケッチやCAD図面がワイヤーフレームに相当します。これらをもとに、デザイナーは製品の見た目や使いやすさを考慮してデザインを進めます。
- 映像制作:映画やアニメーション、CMなどの映像制作では、絵コンテやストーリーボードがワイヤーフレームに相当します。これらはシーンのレイアウトやカメラアングル、登場人物の動きなどを示し、制作チームがビジュアルとストーリーを計画する際に使用されます。

ワイヤーフレームとラフ(スケッチ)との違い
似たような言葉に「ラフ(スケッチ)」というものもありますが、ワイヤーフレームほど厳密でなはなく、手書きで最低限必要な要素のアイデアを出す際などに使われます。あまりパソコン操作に慣れていないクライアント様や、WEBサイトのまだ方向性が定まっていない時に使うと効果的です。
ワイヤーフレームの目的:情報構造とユーザビリティを決める
ウェブ制作プロジェクトの初期段階で取り組むべき重要なタスクのひとつが、ワイヤーフレームの作成です。
ワイヤーフレームは、情報構造とユーザビリティ(UX)を決める上で不可欠なものとなります。
UX(User Experience:ユーザー体験)とは、ユーザーがウェブサイト、製品、サービスなどを利用する際に、その使いやすさや満足度を考慮した設計や改善を行うことを指します。
ワイヤーフレームで検討する要素
・必要なページ
・ページ間の遷移
・お問い合わせ(購入)までの流れ
・ページごとに表示するコンテンツ配置
・メニュー
・文章
ウェブサイトの骨組みを作る
ワイヤーフレームは、ウェブサイトの構造や情報の配置を示す簡素な図であり、実際のデザインや色彩に影響されずに、機能性や構造を把握することができます。ワイヤーフレームを作成することで、ページ間のリンクや階層構造、各ページで提供する情報や機能を計画し、全体の構成を明確にすることができます。

ワイヤーフレームを先に考えるメリットの一つは、この段階では、レイアウトを大幅に変更しながら、どのような構造が最適かをもみながら柔軟に変更できることです。
ワイヤーフレームはある意味、修正ありきで作成するものとも言えます。とはいえ、ワイヤーフレームもクライアントと制作会社間で確定(フィックス)した後は、変更が難しくなります。
ページ遷移とコンテンツの配置
ワイヤーフレームでは、ウェブサイト上でのページ遷移やコンテンツの配置を決定します。
これにより、ユーザーが求める情報や機能に素早く辿り着けるようなレイアウトを設計することを意識します。また、ワイヤーフレームを用いて情報の優先順位を決めることで、ユーザーにとって重要な情報が目立つように配置することが可能です。
ページ遷移をイメージする上で、この段階でメニューに何を表示するかを検討しましょう。
文章をワイヤーにはめる
WEBサイトに載せるテキスト情報は、ワイヤーの段階ですべて埋めておくことをおすすめします。
理由としては、この次の工程のデザインでは、文字の量によって、テキストの大きさや余白を調整する必要が出てくるためです。また、文章の意味や文脈はデザインに影響しますので、この段階で作成しておくとよいでしょう。
テキストは、クライアントが作る場合や、制作会社がライターを手配して作る場合などさまざまです。見積もりにも影響しますので、プロジェクトが始まる前に、どちらがテキストを用意するのか、しっかりと確認しておきましょう。
デザイナーへの指示
ワイヤーは主にWEBディレクターとクライアントによって作成します。プロジェクトによってはWEBデザイナーがそのままディレクションの役割を担う場合もあります。
ワイヤーはそのままデザイナーへの指示書にもなりますので、デザインで反映したい内容があり、ワイヤー上から読み取れない場合には、
ユーザーの使いやすさを考慮
ワイヤーフレーム作成の過程では、ユーザビリティ(UX)の向上も重要な目標となります。つまり、ウェブサイトを利用するユーザーが迷わず、直感的に操作できるような設計を意識します。
例えば、お問い合わせの電話番号やお問い合わせフォームへのリンクを、ページ最上部のヘッダーに配置するといったようなものです。
ユーザーの使いやすさを考える上では、どういった属性のユーザーが訪問するのか?といったターゲット設定が明確になっているかを確認しておきましょう。
高齢者なのか?若い方なのか?ITリテラシーは高い方なのか?低い方なのか?といった属性によって、情報をどのように配置するかは大きく変わってきます。
ワイヤーフレームを共有することで、クライアントと制作会社が同じ認識を持つことができます。
デザインとは?
これに対して、デザインとは、ワイヤーフレームをもとに、ビジュアル要素を追加し、ブランドイメージやコンバージョン(購入・申し込みなど)に繋げやすくするを高めるための作業です。
ワイヤーフレームがウェブサイトの土台を築く役割を担い、デザインがその上で美しく機能的な仕上がりを目指すものです。
デザインには、「デザインカンプ」や「モックアップ」という言い方もあります。
デザインに相当するものは、様々な分野で主に見た目のビジュアルを考慮して作られる成果物です。事例を以下に挙げます。
- 建築設計:ワイヤーフレームに相当する平面図や立面図に基づいて、外観デザインや内装デザインが行われます。これには、建物の形状や色彩、素材選び、照明設計などが含まれ、見た目の魅力と機能性を両立させた空間が実現されます。
- 製品開発:製品設計では、ワイヤーフレームに相当するスケッチやCAD図面を基に、製品の外観デザインや質感、色彩を決定します。これらのデザイン要素は、製品の魅力を引き出し、使いやすさやブランドイメージを向上させる役割を果たします。
- 映像制作:映像制作では、ワイヤーフレームに相当する絵コンテやストーリーボードを基に、色彩設計や背景デザイン、キャラクターデザインが行われます。これらのデザイン要素は、視聴者に感情や雰囲気を伝える役割を果たし、物語の世界観を構築します。

デザインカンプとモックアップの違い
同じような意味で使われますが、モックアップは模型という意味にあるように、実際の端末に嵌め込んで、イメージを膨らませる場合に使用されます。
デザインの目的:ビジュアル要素で魅力を引き出す
ウェブサイト制作において、ワイヤーフレームが情報構造とユーザビリティを確立する一方で、デザインはビジュアル要素を通じてウェブサイトの魅力を引き出す役割を担います。
デザインで検討する要素
・フォント
・文字サイズ・文字間・行間
・カラー
・画像
・ビジュアルイメージ
・ボタンの装飾
・空白・スペース
ブランドイメージの表現
デザインでは、ブランドイメージや企業のアイデンティティをウェブサイト上で効果的に表現することが求められます。
色使いやフォント選び、画像やアイコンのスタイルなど、視覚的な要素を通じて、ブランドの個性や価値を伝えることができます。
これにより、ユーザーに対して印象的なビジュアルを提供し、ブランドへの興味や信頼感を高めることが可能です。
わかりやすい事例として、コカ・コーラ ボトラーズジャパン株式会社のホームページでは、コーラのイメージからである赤と液体の黒のイメージを効果的に使ったデザインとなっており、ブランドイメージを上手に生かしているサイトの例と言えます。

ユーザーエンゲージメントを高める
エンゲージメント(Engagement)とは、訪問したユーザーがウェブサイト上で、商品を購入したり、お問い合わせをしたり、WEBサイトが本来果たしたいユーザーが起こした行動を指します。
デザインが目指す一つの目標が、このエンゲージメントの向上です。
ウェブサイトのデザインが美しく、興味を引くものであれば、ユーザーはより長く滞在し、繰り返し訪れる可能性が高まります。例えば、問い合わせボタンを目立たせたりすることで、ユーザーはサイト内でのアクション(例:商品の購入や問い合わせなど)を行いやすくなります。
デザインの工夫によって、ユーザーとの関係を強化し、ビジネス上の目標達成につなげることができます。
コーダー(プログラマー)への指示
デザインカンプは、開発チームに対してデザインの具体的な指示だしの意味があります。これにより、開発チームはデザインカンプを元にして、コーディングや画像をサーバー上に実装していきます。
基本的にコーダーは作成されたデザインに忠実に実装を進めていきます。
デザインだけではわからない要素は、コメントや指示を書き込んでおきます。
プロジェクト進行におけるワイヤーフレームとデザインの役割
ウェブ制作プロジェクトでは、ワイヤーフレームとデザインだけではなく、さまざまなステップを元に進められます。
プロジェクトスタート:要件定義
要件定義とは、クライアントや利用者のニーズや目標を明確にし、WEBサイトが満たすべき機能や性能、制約条件、デザイン要素などを具体的かつ明確に整理するプロセスです。要件定義の段階で、以下のような項目を検討・決定します。
・目的・背景
・ターゲット
・ページ構成
・競合や参考サイト
・環境
・スケジュール
- 目的と目標:WEBサイトの主要な目的や達成したい目標を明確にします。例えば、商品の販売、情報提供、ブランドイメージの向上など。
- ターゲット:WEBサイトの主要な利用者層を特定し、そのニーズや期待に応えるための機能やデザインを考慮します。
- ページ構成:WEBサイトに含めるべきページを定義します。ページ数は、制作会社の見積もりに影響しますので、発注前の段階で決めておいた方が安心です。
使用するツール:Excel(Googleスプレッドシート)、Word(Googleドキュメント)
プロジェクトの初期:ワイヤーフレームの作成
ワイヤーフレームはウェブ制作プロジェクトの初期段階で作成されます。なぜこの段階でワイヤーフレームを作成するのでしょうか。
ワイヤーフレームは、ウェブサイトの構造や情報の配置を示す図であり、デザインの前段階となるものです。
WEB制作会社は、クライアントからヒアリングした内容を元に、ページ構造や、それぞれのページでどのような内容を表示するかといった構造を設計します(情報設計ともいいます)。
ワイヤーフレームを先に作成することで、クライアントが意図しない内容になっていないか?また、本来達成したい目的が達成できるのか?を俯瞰的に確認することができます。
ワイヤーフレーム作成の過程では、ユーザビリティ(UX)の向上も重要な目標となります。つまり、ウェブサイトを利用するユーザーが迷わず、直感的に操作できるような設計を意識します。
また、ワイヤーフレームは特に複数人の間でイメージを共有する時に力を発揮します。クライアントと制作会社が同じ認識を持つことができます。
使用するツール:Adobe XD、Figma など
プロジェクトの中盤:デザインの適用
ワイヤーフレームが完成し、情報構造やユーザビリティが確立された後、デザインの作業が始まります。デザイナーはワイヤーフレームを基に、ブランドイメージを反映させた色使いやフォント、画像などのビジュアル要素を選定し、デザインを作成します。
注意したいのは、デザインの段階では、ワイヤーフレームの大幅な変更が難しくなるということです。
家づくりでいえば、実際に建て始めてみてから、部屋の配置を変えたいというようなイメージです。
使用するツール:Adobe XD、Figma 、illustrator、Photoshop
プロジェクトの終盤:実装・テスト
デザインが完成し、承認された後、開発者はデザインを実装し、ウェブサイトが機能するようにします。この段階では、ワイヤーフレームとデザインが実際のウェブサイトに反映されるため、機能性とビジュアルのバランスが重要となります。
実装では、スマホの幅の違いによるレスポンシブが機能しているかどうか、ハンバーガーメニューをクリックした時にスムーズに動作するか、ボタンやリンクが正しく遷移するか、など、動作に関する部分を確認していきます。
最終的に、クライアントと制作会社は完成したウェブサイトをテスト・評価し、必要に応じて微調整を行います。
さらに詳しい制作の流れは以下の記事も参考になります。
プロジェクトでよくある認識違い・トラブル
ワイヤーフレームの段階でビジュアルの指摘を行う
ワイヤーフレームとデザインの違いを認識していないと、ワイヤー段階でデザインに関する指摘をいただくことがあります。例えば、以下のような指摘やワイヤーフレームではなく、デザインの段階で行うべき指摘です。
・文字が小さい
・色をもっと明るくしたい
・余白をもっと持たせたい
ただし、ワイヤーの段階であえてデザインに関する希望を伝える上では、上記のような内容を事前にデザイナーに共有するのは有効です。
関係するメンバーが、ワイヤーフレームとデザインのフェーズの違いを理解しないままプロジェクトが進行した場合に起こりますので、しっかりと関係者全員が、違いを認識しておく必要があります。
デザインの段階でページの構造を変えたい
デザインフェーズに入ってしまうと、ページの構造や大幅なレイアウト変更が難しくなります。
難しいというのは、予算や時間が無限にあれば、修正は可能かもしれませんが、大きな変更は制作会社の見積もり範囲外となってしまうために追加の費用が発生します。大幅な変更は、これまでに作成したものが無駄になりますので、クライアントと制作会社の双方にとって徒労感も大きいため、避けるように進めるのが理想です。
またスケジュールも押してしまい、制作会社が他のプロジェクトの進行に影響があるため、デザインの段階で大幅なレイアウト変更は難しいという点を認識しておきましょう。
プロジェクト終盤に関係者(上司など)からNGが出る
担当者と制作会社間でプロジェクトを進めて、合意をとりながら進めていたはずなのに、プロジェクトがかなり進行した段階で、初めて上司や他部署のメンバーに意見を求めて、それまでと全く意見が出た場合に、現状のWEBサイトに対してNGが出る場合があります。
そのような場合、原則として制作会社では変更はかなり制限される場合があります。ウェブ制作のプロジェクトを実施する上では、最終的に誰がOKを出せば進行可能なんか決定者を明確に定めておく必要があり、その決定者は少なくともワイヤーフレームの確定の段階、デザインの確定の段階で同席する必要があります。
デザインのイメージが思ったのと違う
実際にデザインを挙げてみると、全くイメージと違うという指摘がある場合があります。
目指したいデザインイメージが、制作会社とクライアント間で異なるために起こります。
これを防ぐためには、プロジェクトの最初の段階で、ご自身がこういうサイトだったらいい!という参考になる具体的なサイトを制作会社に伝えることが重要です。
デザインに関して言えば、「おしゃれ」「かっこいい」「すっきり」というイメージは人によって全くことなります。主観的なイメージは、第三者にはまず伝わらないと思った方が無難です。
制作会社に伝える際に、そのサイトのどの部分をいいと思ったのか?を伝えるとよりイメージに近いものになります。
制作会社の目線でいえば、クライアントのイメージするよいサイトは何かをしっかりとヒアリングすることが、のちのトラブル防止につながります。
まとめ:ワイヤーフレームとデザインの違いを理解し、効果的なWEB制作へ
本記事では、ワイヤーフレームとデザインの違いやそれぞれの役割、クライアントとWEB制作会社が共同で進めるスムーズなプロジェクトの進行方法について解説しました。ワイヤーフレームは情報構造とユーザビリティを決める役割を担い、デザインはビジュアル要素で魅力を引き出す役割を果たします。
期待と認識のすり合わせ
クライアントと制作会社が同じ目標に向かって進めるためには、期待値や認識を事前にしっかりとすり合わせることが重要です。プロジェクトの目的やターゲット、期限などを明確にし、双方の役割分担や責任範囲を確認しておくことで、スムーズなプロジェクト進行が可能となります。
プロジェクトの進行においては、両者の適切な役割分担とクライアントのフィードバックが重要であり、期待値や認識のすり合わせを行うことが円滑な進行に繋がります。
ワイヤーフレームとデザインの違いを理解し、それぞれの役割を最大限活用することで、クライアントとWEB制作会社は効果的なウェブサイト制作を実現できるでしょう。この知識を活かし、スムーズにプロジェクトを進めることができれば、ウェブサイトが完成することでしょう。

 2023年5月10日
2023年5月10日