ホームページ制作といっても、いきなりデザインを初めて作り始めて、お客さまにできました!というようなことはありません。
ホームページ制作では、起こりやすいトラブルや失敗が多くあり、それを未然に防ぐために一定の作り方があります。
今回はホームページ制作の工程について紹介します。
ホームページ制作工程の狙い
ホームページ制作に工程があるのは何のためでしょうか?それには2つの理由があります。
お客さまの完成形のイメージとのズレをなくす
1つはお客さまとのイメージとのズレをなくすということです。
お客さまは、ホームページを作りたいとなったときに、少なからずかっこいいと思うサイトやこういうサイトが良いといった、イメージがあります。
そんなのはないから、おまかせで!というお客さまもいらっしゃいますが、やはりそういうケースでもいざ作ってみると「思ったのと違う!」という結果になってしまうケースも起こりえます。
そういったイメージのズレをなくすために、一つ一つ慎重に制作を進めていく必要があります。
家を建てることに例えてみれば、最初に完成のイメージをしっかりと共有しなければ、お客さまとのイメージのズレが発生することと同じです。
出来ること、出来ないことを明確にする
制作にあたっては、仕様書というものを作成します。
仕様書の役目は、料金の範囲内で、どこまでの機能を入れるのか、入れないのかを明確にすることです。
仕様書で出来ることと出来ないことを明確にしておかないと、実際に見積もりには含まれていなかったけれど、やってくれると思っていた、といったように、というお客さまと制作会社でトラブルの原因になります。
制作の戻しをなくす
制作で一番重要なポイントは戻しをなくすことです。
戻しをなくすために、大枠から徐々に詳細を詰めていくような進め方をします。
たとえば、まずはどのような目的を達成したいのか?そのためにどのような機能が最低限必要なのかといった大枠を決めていきます。
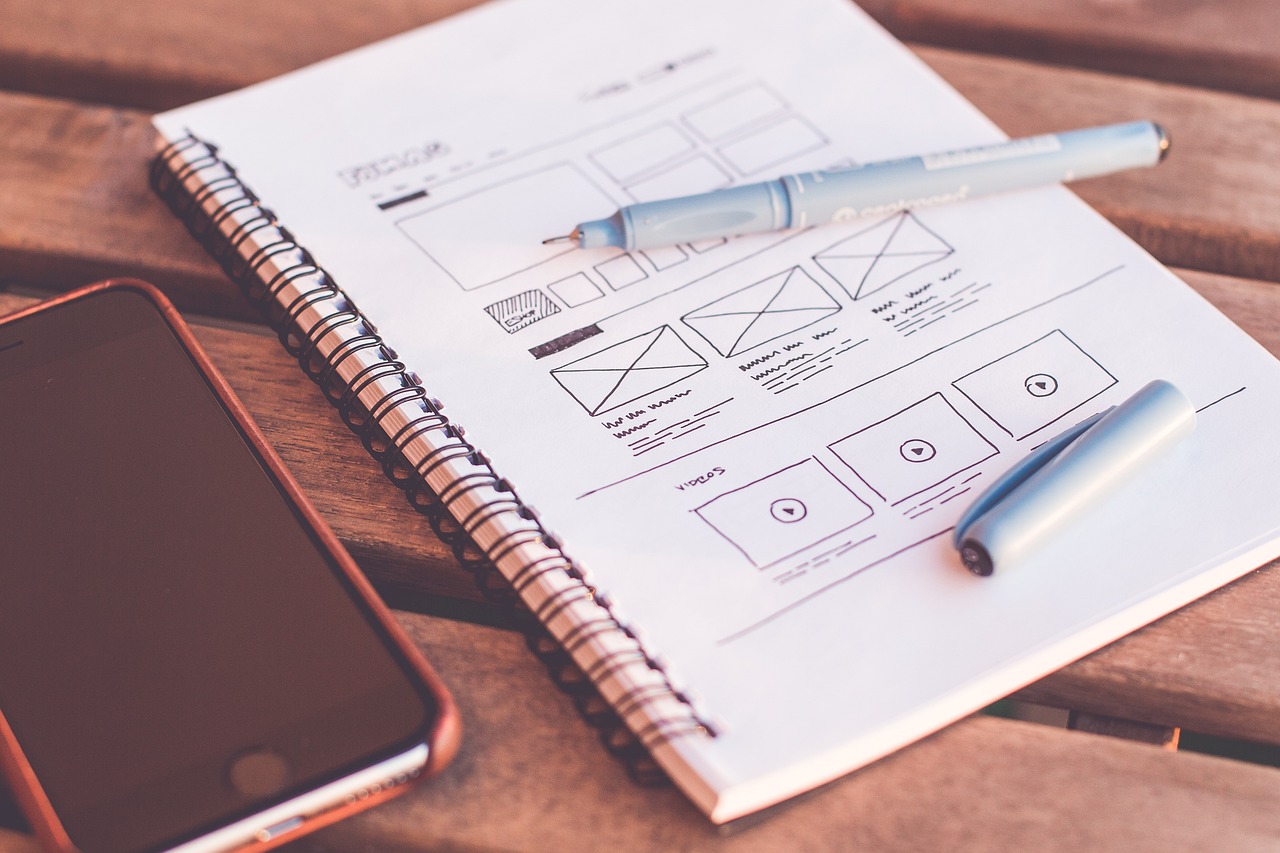
また本格的なデザインを作る前に、ワイヤーと呼ばれるデザインのレイアウト(骨組み)を作っていきます。
このように、ちょっとずつ詳細に決めていくような進め方をします。
大枠の部分ができずに、詳細な制作にはいってしまうと、あとから「そもそも違う」といった事になり、制作に戻りが発生してしまいます。制作が戻ってしまうと、そこまでにかけた時間が無駄になってしまい、お客さまにとっても、制作会社にとっても不幸なことになります。
また、後ろの行程に進んだ後に変更が発生する場合には、追加で費用が発生するケースも出てきます。
家造りで言えば、建て始めたら設計がそもそもよくない。というようなことが発生した状況と同じです。
ホームページ制作の流れ
ヒアリング
ご契約前に、今回達成したいサイトの目的やゴールをヒアリングします。また、最終的にイメージするホームページなどのを確認していきます。
要件定義・仕様作成
達成したい目的のために何が必要なのかを決めていきます。
要件定義とは、制作の目的や実装する範囲、システム要件を決めていきます。
要件定義は、制作会社の目線で、お客さまの制作の目的を達成するための条件をまとめていきます。制作会社は要件定義の内容をお客さまに説明し、納得して頂くように努めます。
仕様書では以下のような内容を決めていきます。
・制作の目的・背景
・ターゲット
・デザインのイメージ
・競合や参考サイト
・環境
・スケジュール
弊社の場合は、次の行程であるワイヤーフレームの確定をもって仕様書の確定としております。
ワイヤーフレーム作成(レイアウト)
ワイヤー(ワイヤーフレーム)では、WEBサイトのレイアウト(骨組み)を決定していきます。
ワイヤーをディレクターとお客さまで共有することで、その後の工程での認識のズレをなくし、各ページにどのような要素を配置するかを調整していきます。また、制作チームでも、ディレクターやデザイナー、コーダーなどの関係者で共有することで、制作をスムーズに進める狙いがあります。
また、お客さまとディレクターでアイデアを出し合い、ホームページの内容を決定していきます。
この段階では、内容をガラッと変更することができますので、試行錯誤しながら、イメージを膨らませるとよいでしょう。裏を返すと、この後のデザインの行程になると、変更できる範囲が少なくなり、実装の段階ではほとんど変更ができなくなってしまいます。
ワイヤーフレーム作成(コンテンツ(記事))
ホームページに掲載する文章を決定し、ワイヤーに文章を流し込みます。
文章をお客さまで作成するか、制作会社で作成するかはプロジェクトによって異なります。また、見積もりにも影響しますので、ご依頼を頂く前に、コンテンツを誰が制作するかは事前に決めておく必要があります。
弊社の場合、ワイヤーフレームが完了した段階で、仕様の確定という扱いにしております。
デザイン作成
レイアウトが決定したらWEBデザイナーでデザインを作っていきます。
デザインもお客さまの好みやテイストがありますので、しっかりとヒアリングしていきます。
デザインを完全にお任せいただく場合もありますが、実際に完成したデザインをお客さまが見てみるとイメージと違うということが起こります。
お客さまとしても、完全にお任せするのではなく、好きなデザインやホームページを具体的に挙げていただく方が、最終的に満足度の高いホームページになりやすくなります。
実装・コーディング
デザインをもとに、ソースコードを記述(コーディング)していきます。
実装では
調整・修正
コーディングをした後は、動作やリンクが正常に動いているかなどを確認し、最終調整していきます。
リリース(公開)
調整が完了したらリリース作業になります。
公開後にも、一通りリンクが有効かどうかなどの確認を行っていきます。
運用
完成したら終わりというわけではありません。むしろ完成してからがスタートラインです。WEB戦略は、最初から完璧な施策を行うことが難しいので、実際にアクセス状況やお客さまの反応を見ながら、出来る範囲で対策を考えていきます。

 2023年2月15日
2023年2月15日