Studioとは
Studioとは、東京渋谷にあるSTUDIO株式会社が運営する、ノーコードでWEBサイトが作れるクラウドで提供されるWEB制作ツールです。
ノーコードというのは、WEB制作時に、ソースコードを書く必要がないことを言います。Studioでは、専門的なプログラミングの知識がなくても、直感的なビジュアル操作だけでサイト制作することが可能です。
Studioの機能・特徴
プログラミング不要
Studioの一番の魅力はプログラミング不要でWEBサイトが作成できる点です。
プログラミングなしで作成できるツールは、ノーコードツールと言われます。
プログラマーでなくても、デザインができる方であれば、簡単にWEBサイトを作成することができます。
CMS機能がついている
CMS機能とは、Contents Management System:コンテンツ管理システムの略称で、ブログなどの記事コンテンツを管理できる機能のことを言います。CMSの代表的なツールがWordpressです。
CMS機能があることで、ブログやニュースなどコンテンツを充実させることができます。
Studioにも、CMS機能がついており、ブログやニュースなどの投稿をスマートに管理することができます。
Studioのメリット
デザイン性のあるサイトが簡単にできる
Studioは、デザイン性のあるサイトを作成しやすいツールです。
0からデザインを作っていくことも出来ますが、ある程度よく使われるパーツが用意されています。
例えば、お問い合わせフォームや、料金表といったような基礎的なパーツははじめから用意されていますので、デザインを調整するだけで、ある程度の機能を揃えることが出来ます。
デザイン性の観点で言えば、単純にデザインの時間を短縮できるという側面と、短縮できた時間でさらにデザインを洗練させることができるという側面があります。
直感的な操作でサイト作成できる
Studioは、マウスのドラッグアンドドロップで、要素移動できるなど、ビジュアル的にパーツを配置、移動することができます。
また、アニメーションのようなモーションをつけたい場合なども、簡単な操作で追加することができます。
編集画面では、編集しながら画面の幅を調整することができますので、レスポンシブデザインも編集画面で画面サイズを調整しながらデザインすることが可能です。
テンプレートがおしゃれ
最初にプロジェクトを立ち上げると、すでにデザインが完成されたサイトをテンプレートとして活用することができます。
その他にも、デザイン化されていなワイヤー(骨組み)だけのテンプレートも用意されているので、そこから好みのデザインを作り込んでいくことも出来ます。
また、Studioは日本の会社が提供しているので、日本人でも好みのデザイン
日本語に対応
Studioは日本の会社が作成しており、日本語でのマニュアルとサポートが充実しています。
これまでの多くのWEB制作ツールは海外製で日本語での情報が少ないものもありましたが、その点、Studioの日本語情報の多さは魅力を感じるでしょう。
クラウドで利用可能
Studioの全ての機能はクラウドで提供されています。
そのため、サーバーを自前で用意する必要はありません。コスト面だけでなく、サーバーに関する知識が不要という点でも、Studioがより扱いやすくなっている理由といえます。
WordPressから記事を移行可能
StudioにあるCMS機能は、Wordpressからインポートできます。
そのため、すでにWordpressで記事を書いている方がStudioに移行することも可能になります。
共同で編集可能
Studioは、複数人で共同編集が可能です。
そのため、複数箇所を同時に編集することができますので、チームメンバーで効率的に作業を進めることができます。
プレビューがリアルタイム
プレビュー画面は、編集内容をリアルタイムで反映してくれれます。
そのため、制作している内容をチームメンバーで共有したり、お客さまに実際にご確認いただきながら調整することができます。
Studioのデメリット
月額費用がかかる
Studioは無料から始めることができますが、本格的に使っていくためには、有料プランを契約する必要があります。
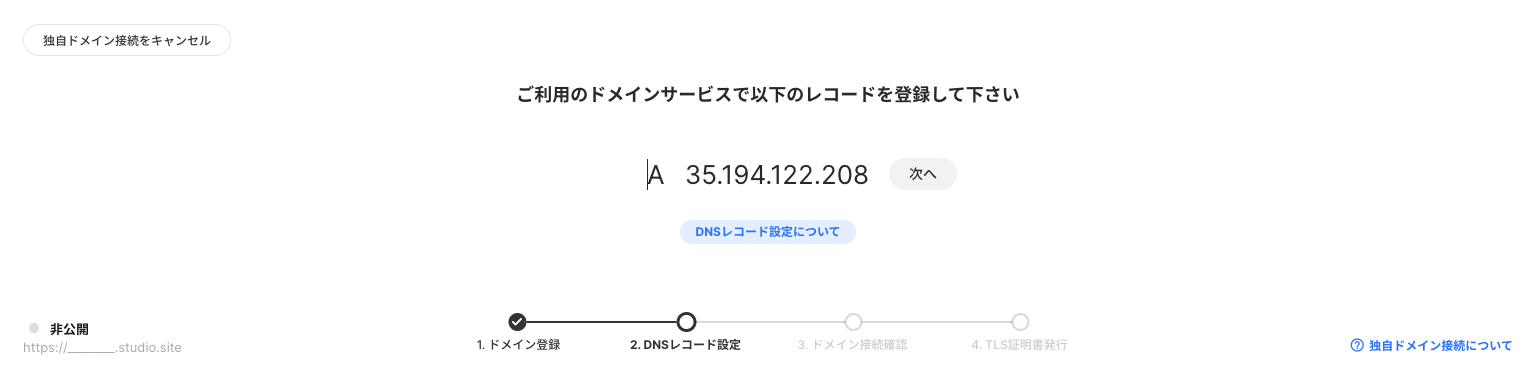
特に、独自ドメインを使うには有料プランにする必要があります。
また、各プランごとにアクセスなどの制限がかかってきます。
| 無料 | Starter | CMS | Business | |
|---|---|---|---|---|
| 月額料金(年払い) | 無料 | 980円 | 1,980円 | 4,980円 |
| PV数 | 5万PV | 10万PV | 100万PV | |
| フォーム | 100件 | 1000件 | 10,000件 | 10,000件 |
フォームというのは、お問い合わせフォームを用意した場合に、何件まで閲覧できるかという制限です。
こういった月額費用と、WEBサイトを持つことでのメリットや収益性とのバランスは、気にする必要があるでしょう。
サブディレクトリで利用できない
Studioはサブディレクトリで導入することが出来ません。サブディレクトリとは
https://example.com/media
といったような形です。
例えば、メインサイトをWordpressなど、他のツールを使って構築しており、配下の一部をディレクトリにするような使い方はできません。
新規でドメインを取得するか、サブドメインとして使う必要があります。
サブドメインとは、
https://media.example.com
といったような形のものです。
ブログのエクスポートが出来ない
Studioは、Wordpressからブログのインポートができます。
一方で、Studioで作ったブログをエクスポートする機能はありません。
そのため、最終的にStudioを使うのをやめたい時に、コンテンツ資産が使えなくなってしまう可能性があります。
エクスポート機能があれば、今後さらに導入のハードルが下がると考えられます。
Studioを使いこなすために
Studioはかなり直感的にサイトを構築することができますが、特にCSSに関する知識をもっておくと、圧倒的にサイトを作りやすくなります。
CSSを知らなくても、作ることはできますが、細かい動きの調整や、レスポンシブでのバランスを考えると、CSSのノウハウは欠かせません。
CSS自体は、シンプルで難しいものではないので、一度覚えて置くと圧倒的に使いやすくなります。
Studioに向いている方
スモールビジネスを運用されている方
Studioは、簡易的にスピーディーで、デザイン性が優れたサイトを作るの優れています。
また、ご自身でサーバーやプログラミングのスキルを習得するのは大変な方などの場合、Studioは必要なスキルが必要なく、サイトを制作することができます。
Studioに向いていない方
Studioをつかった制作で向いていないパターンとしては、個人ブログで収益を上げたい方があります。
個人ブログでは、基本的にコンテンツを中心としたCMS機能が重視されますが、有料プランで契約する必要があります。
個人ブログでは最初の収益は少ないことが多いので、利用料が負担になる可能性があります。
クライアントから見たStudioの魅力
クライアントから見て、Studioを使ってサイトを作ることにどのような魅力やメリットがあるのでしょうか?
ここまでの記事のまとめのような形にはなりますが、①制作コストを抑えながら、②デザイン性の高いサイトが出来るという点になります。
ただし、Studioは万能ではなく、欲しい機能がそもそもないといったこともありますので、しっかりと自社がホームページに何を求めるか?を見極める必要があります。
要件によっては、StudioではWEBマーケティング戦略に制限がかかる場合もあるので、迷う方はしっかりと専門家に相談する方がよいでしょう。

 2023年2月19日
2023年2月19日