最新のWordPress 6.5、通称「レジーナ(Regina)」がリリースされました。
このバージョンの名前は、「ダイナミックな演奏とジャンルを超えた音楽で知られる、ジャズ・ヴァイオリニストのレジーナ・カーターからインスパイア」されているようです。(棒読み)
この記事ではレジーナの新機能や改良された点を解説していきます。
以下は主な新機能や変更点になります。
- サイト全体へのフォントの追加と管理
- リビジョンからより多くの情報を提供し、テンプレートやテンプレートパーツにリビジョンを追加
- 拡張された背景と影のツール
- 新しいデータビューの発見
- スムーズなドラッグ & ドロップ
- リンクコントロールの改良
- Interactivity API によるブロックへのインタラクションの導入
- ブロックとカスタムフィールドやその他の動的コンテンツとの接続
- クラシックテーマへの外観ツールの追加
- プラグイン体験の向上
- パフォーマンスの更新
※この記事では制作の一部にChatGPTを用いています。
主な新機能と改良点
サイト全体のフォント管理
ユーザーはサイト全体にわたるフォントの管理をより容易に行えるようになりました。
新しいフォントライブラリの導入により、コーディングの知識がなくても、必要なフォントを簡単にサイトに追加、削除、または変更することが可能です。
これにより、フォントを活用したブランドのアイデンティティが明確になり、訪問者に対して一貫性のあるユーザー体験を提供できます。
また、この機能はローカルフォントだけでなく、Google フォントなどの外部フォントリソースにも対応しています。
リビビジョン機能の強化
WordPress 6.5では、リビジョン機能が強化され、ユーザーは過去の編集履歴を追跡しやすくなりました。
具体的にはテンプレートやテンプレートパーツにおいてもリビジョンを利用可能になりました。リビジョン機能の改良は、サイトのバージョン管理をより効率的かつ直感的に行えるようにする狙いがあります。
各リビジョンにはタイムスタンプが付与され、編集内容のクイックサマリーを通じて、どの変更がいつ行われたかを確認できます。
また、全リビジョンをページ付きリストで確認できるため、必要なバージョンへのアクセスが簡単になります。
この改善により、サイト管理者は過去の編集内容を素早く把握し、必要に応じて以前のバージョンに戻ることが容易になります。
ビジュアルデザインツールの拡張
WordPress 6.5「レジーナ」では、ビジュアルデザインツールの機能が追加されました。
特に、グループブロックの背景画像に関するコントロール機能が強化され、画像のサイズ、繰り返し、フォーカルポイントを細かく設定できるようになりました。
さらに、カバーブロック画像のアスペクト比を自由に設定できるようになり、選択した画像から自動的に色を抽出してカラーオーバーレイを追加する機能も導入されました。
※ブロックエディタで「カバー」と表示されます。

カバーブロックの例
加えて、ボックスシャドウのサポートが拡大され、多くのブロックで利用可能になりました。これにより、ユーザーは立体感のあるレイアウトが可能になります。
データビュー
データビューでは、サイトの構成要素—ページ、テンプレート、パターン、テンプレートパーツ—が一覧表示され、これらをテーブルビューやグリッドビューで確認することが可能になりました。
この新機能により、ユーザーは必要な情報を迅速に見つけ出し、効率的に管理作業を行うことができます。
加えて、フィールドの切り替えや一括変更が容易になり、サイト運営者はよりスムーズにコンテンツを更新・整理することが可能です。
ドラッグ&ドロップ
ドラッグ&ドロップ機能についても改良が加えられ、リストビューでの項目移動がより直感的に行えるようになりました。項目をドラッグする際、他の項目が動きに合わせて自動的に移動し、ワークスペース内の任意の位置に簡単に配置できます。
リンクコントロールの改良
リンクコントロール機能の改良により、ユーザーはウェブサイト内でのリンク作成と管理をより簡単に、そして直感的に行えるようになりました。
また、リンクをコピーするためのショートカットが導入されるなど、ユーザーエクスペリエンスの向上が図られています。
開発者向け機能
開発者向けにも新機能が導入されています。Interactivity APIとBlock Bindings APIによって、開発者はより柔軟な動的なサイトを構築できるようになりました。
Interactivity APIは、ブロックに対するフロントエンドの実装をより標準化した機能になります。
一方、Block Bindings APIは、ブロックとカスタムフィールドやその他の動的コンテンツを連携するのに活用できます。カスタムフィールドの値を直接ブロックに反映させることができます。
クラシックテーマの使用者にとっても、新たなデザインオプションが提供されます。theme.jsonがない環境でも、スペース、ボーダー、タイポグラフィ、色などのオプションを利用できるようになり、デザインの自由度が高まります。
パフォーマンス
パフォーマンスとアクセシビリティの両方が大幅に向上しています。読み込み速度が改善されると同時に、スクリーンリーダーやキーボードナビゲーションを利用するユーザーのためのアクセシビリティも強化されました。
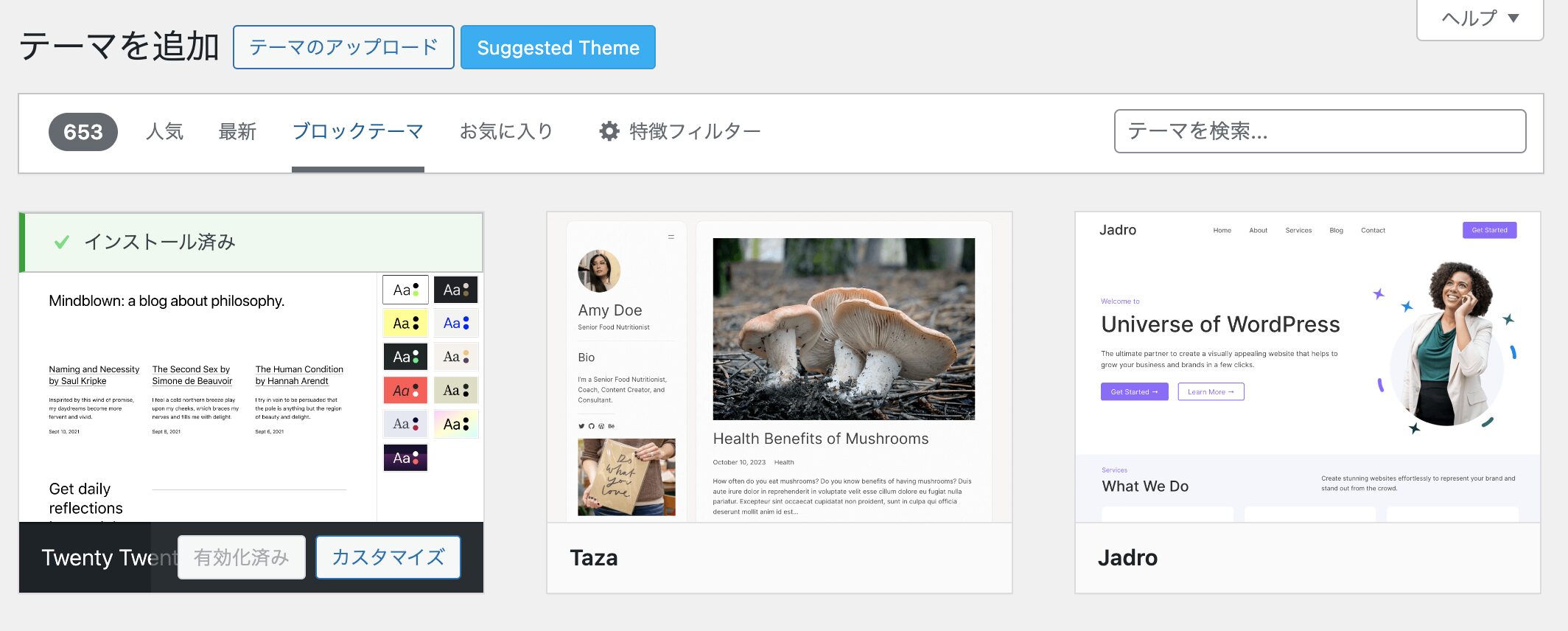
ブロックテーマ、エディタが表示されない、使えない場合
今回のリリース内容が適用されていない場合には、使用しているテーマがブロックテーマに対応していない可能性があります。
ブロックテーマとは、ナビゲーションメニュー、ヘッダー、コンテンツ、サイトフッターなど、サイトのあらゆるパーツにブロックを使用するテーマです。サイトのすべてのパーツを編集、カスタマイズできる WordPress 搭載の最新機能に合わせて作られています。テーマを変更することなく、変更したいパーツのみを差し替えられます。
WordPress公式
ブロックテーマはWordpress上の「テーマを追加」からフィルターが可能です。

WEB集客でお悩みですか?
WEB集客は、ビジネスの成功に不可欠な要素です。しかし、WEB集客は効果的な方法がわからないと、多くの時間とリソースを無駄にしてしまうこともあります。株式会社Nobolでは、お客様のビジネスに最適なWEB集客戦略を一緒に考え、実現へと導きます。
私たちは、お客様がビジネスが直面している課題を理解し、最適な解決策を提案します。無料相談では、以下のようなサポートを提供しています:
- 現在のWEB集客状況の状況
- 効果的なマーケティング戦略の提案
- 最新のデジタルマーケティングの情報
- お客様の事業アイデアのWEB集客目線でのブラッシュアップ
下記のリンクから、お気軽に無料相談のお申し込みをどうぞ。
株式会社Nobolは、あなたのビジネスの成功を全力でサポートします。

 2024年4月9日
2024年4月9日